よく icon font が欲しいときに、 icomoon というブラウザから icon font が作れるサービスを使ってます。icomoon で icon font を作ると、icomoon が用意した CDN から自作した icon font を使えるようになるのですが、その CDN は確認用で、本番で使うときはダウンロードしてプロジェクトの中に入れないといけないです。で、久々に Rails で icomoon で作った icon font を使うとしたら色々設定を忘れてたのでメモ。
ちなみに、icomoon ってすごく便利なんだけど、どう使うものなのか全然わかりません(画面に説明が無さ過ぎ!)。初めての方は リガチャなアイコンフォントをお手軽に作成する こちらの記事を一読されることをおすすめします。使い方が丁寧に説明してあるので一回読めば使えるようになります。
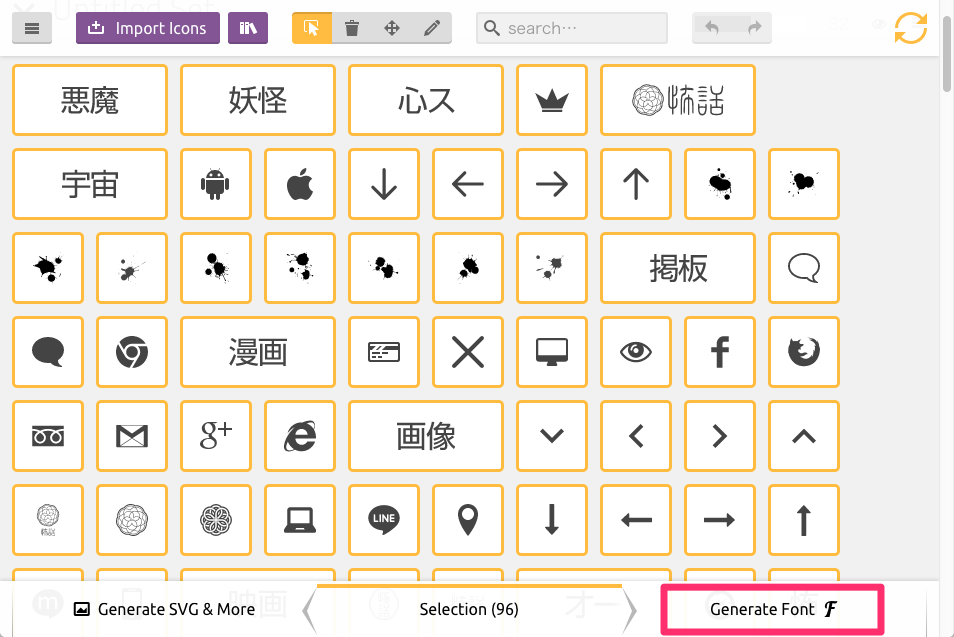
icomoon で font を生成

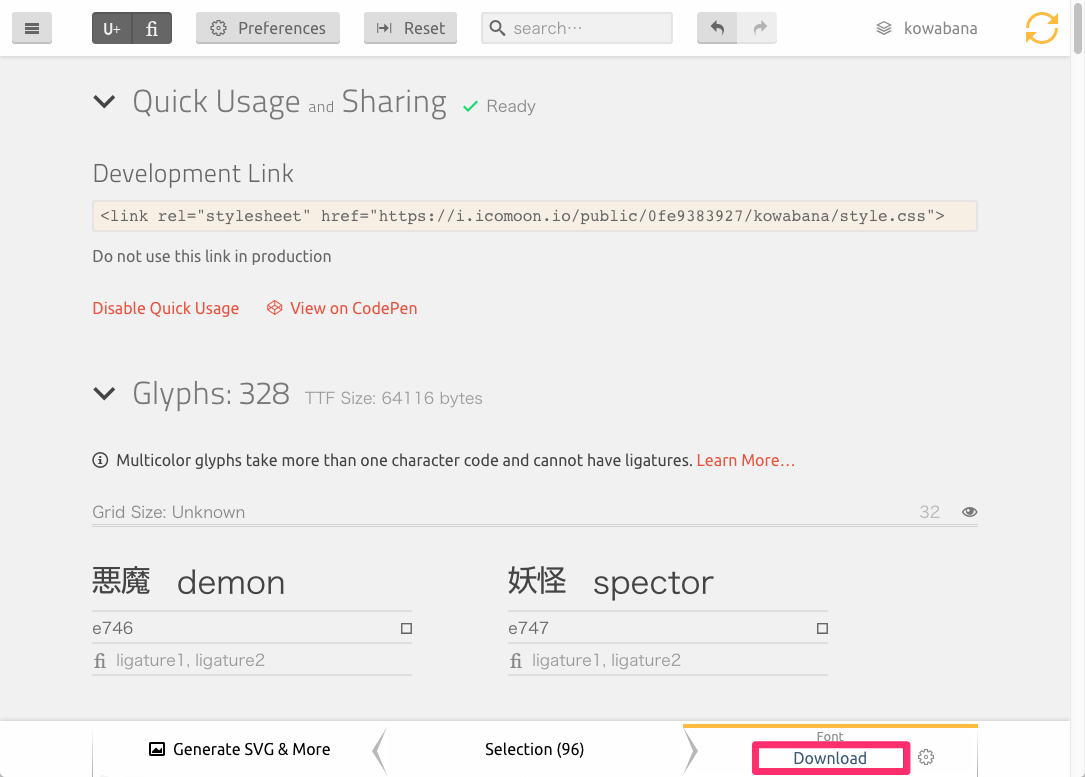
font ファイルをダウンロード

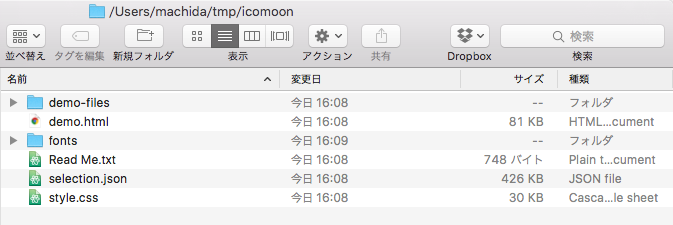
ダウンロードしたファイルから font ファイルを移動
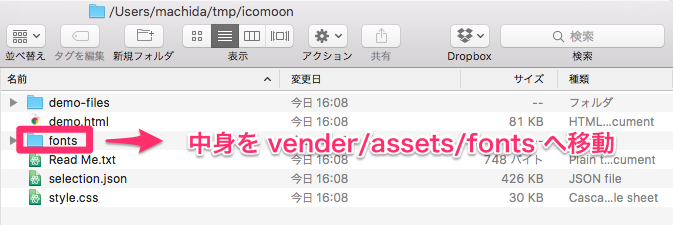
その中に icomoon でダウンロードしたファイルを解凍すると、中身がこんな感じになってます。

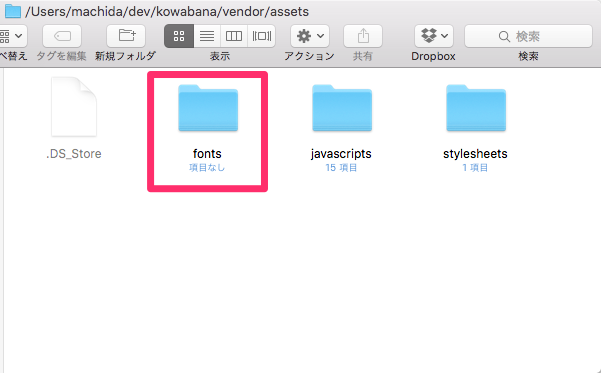
Rails アプリの vender/assets/ の中に fonts ディレクトリを作成し、

icomoon でダウンロードしたファイルの中の fonts の中身を移動。

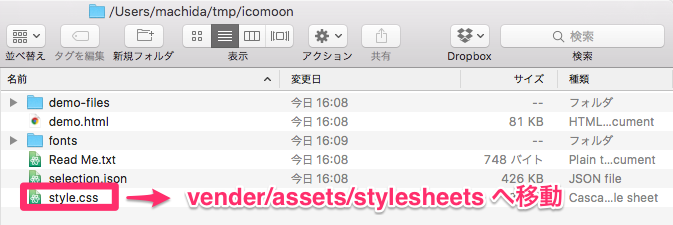
ダウンロードしたファイルから css ファイルを移動
icomoon でダウンロードしたファイルの中の style.css を vender/assets/stylesheets の中に移動。

ダウンロードしたファイルから css ファイルを移動
ファイル名が style.css では、何についての css が書いてあるかわかりづらいので、ファイル名を icomoon.css に変更しておきます。
icomoon.css の @font-face の src のパス url('fonts/icomoon... を url('assets/icomoon... に書き換えます。
書き換え前
1 2 3 4 5 6 7 8 9 10 11 | @font-face { font-family: 'icomoon'; src: url('fonts/icomoon.eot?2d5b77'); src: url('fonts/icomoon.eot?2d5b77#iefix') format('embedded-opentype'), url('fonts/icomoon.woff2?2d5b77') format('woff2'), url('fonts/icomoon.ttf?2d5b77') format('truetype'), url('fonts/icomoon.woff?2d5b77') format('woff'), url('fonts/icomoon.svg?2d5b77#icomoon') format('svg'); font-weight: normal; font-style: normal; } |
書き換え後
1 2 3 4 5 6 7 8 9 10 11 | @font-face { font-family: 'icomoon'; src: url('assets/icomoon.eot?2d5b77'); src: url('assets/icomoon.eot?2d5b77#iefix') format('embedded-opentype'), url('assets/icomoon.woff2?2d5b77') format('woff2'), url('assets/icomoon.ttf?2d5b77') format('truetype'), url('assets/icomoon.woff?2d5b77') format('woff'), url('assets/icomoon.svg?2d5b77#icomoon') format('svg'); font-weight: normal; font-style: normal; } |
application から import して完了
最後に、 application.sass もしくは application.scss 、もしくは application.css (ここは人によってファイル名が違います ちなみに僕は application.sass 派)から icomoon.css を import して作業完了(ファイルの一番最後でOK)。
application.sass
1 | @import icomoon |
application.css の場合は *= require icomoon.css を追加。
application.scss
1 | @import "icomoon" ; |
application.css の場合は *= require icomoon.css を追加。
application.css
1 2 3 4 5 | /*
*= require_self
*= require icomoon.css
*= require_tree .
*/
|
application.css の場合は *= require icomoon.css を追加。
![さむくないかい [DVD]](http://ecx.images-amazon.com/images/I/51e0LFIaHkL._SL160_.jpg)