普段、僕は sass 記法を使っています。「sass 記法 vs. scss 記法」の話は「Vim vs. Emacs」みたいなややこしいことになりそうなので、ここであまり多くを書かないですが、僕は sass 記法派というより、なんで scss 記法があるのかわからない派、ってくらい圧倒的 sass 記法派。だって、sass 記法の方が短く書けるし、見やすいし、誰が書いてもスペースやインデントは同じになるし…。デメリットは、ネット上にある Sass の tips なんかの例のほとんどが scss 記法で書かれてるので、それを毎回脳内で sass 記法に変換しなくてはいけない、という手間があるくらい?
さてさて、「sass 記法 vs. scss 記法」の話はどうでもいいんだけど、普段 sass 記法を使ってるので、 .scss を .sass に変換したくなるときがたまにあります。例えば、scss 記法で書かれたCSSフレームワークのコードを読むときに、sass記法の方が慣れてるから読みやすいので変換したりなど。
Sassが使える環境でコマンドラインを使って、
1 | $ sass-convert {変換したいファイル "例:test.scss"} {変換して生成するファイル名 "例:test.sass"}
|
とやれば、 .scss を .sass に変換することができるんだけど、ブラウザで見てる GitHub 上のコードなんかをいちいちローカルに持ってきて変換するのは面倒。
ブラウザからそれを出来るWebサービスはないかなぁ、と探していたところ、ブラウザ上でSassをCSSに変換できるサービス、SassMeister で出来ました。 SassMeister を使って .scss を .sass に変換するってのはイレギュラーな使い方なのですが、便利なのでその手順を紹介。
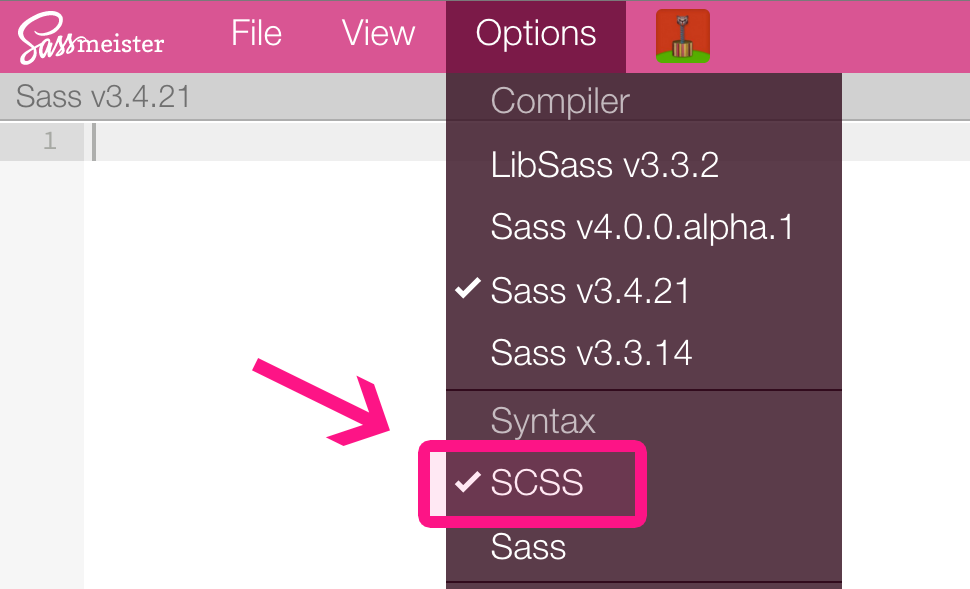
手順 1
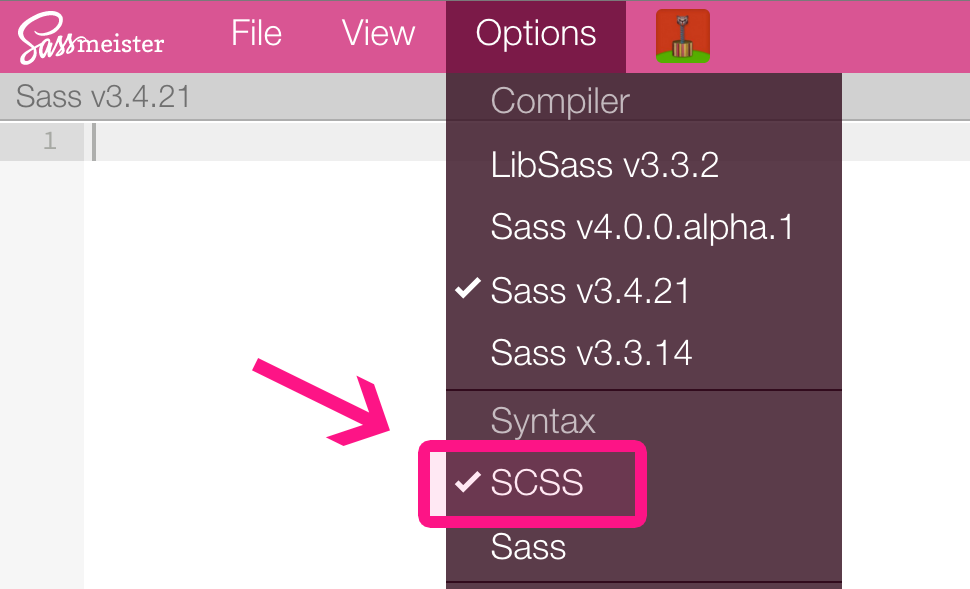
Options > Syntax > SCSS を選択。

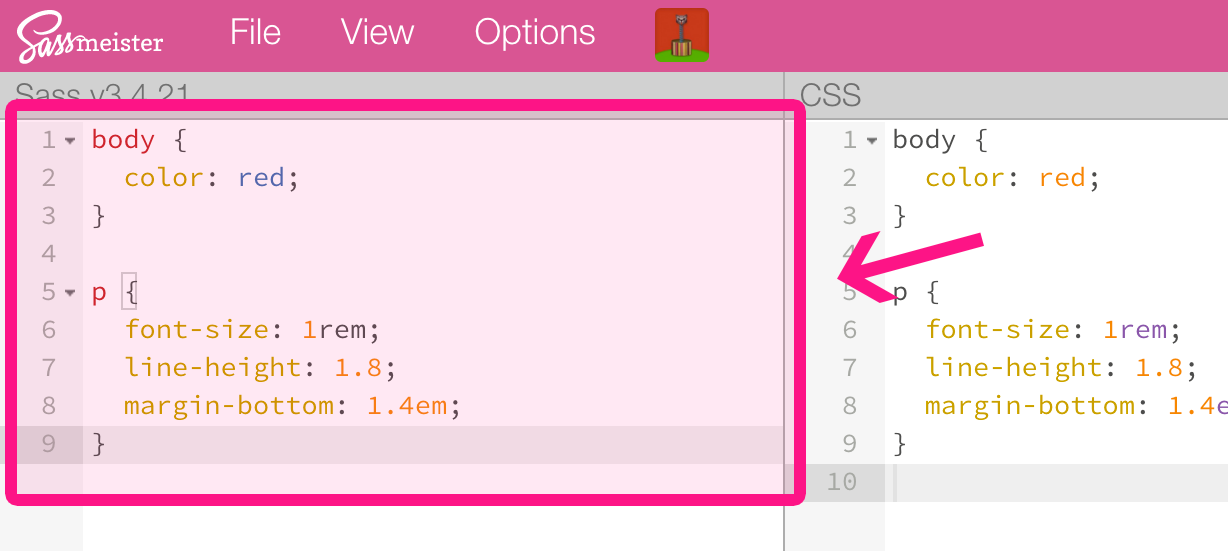
手順 2
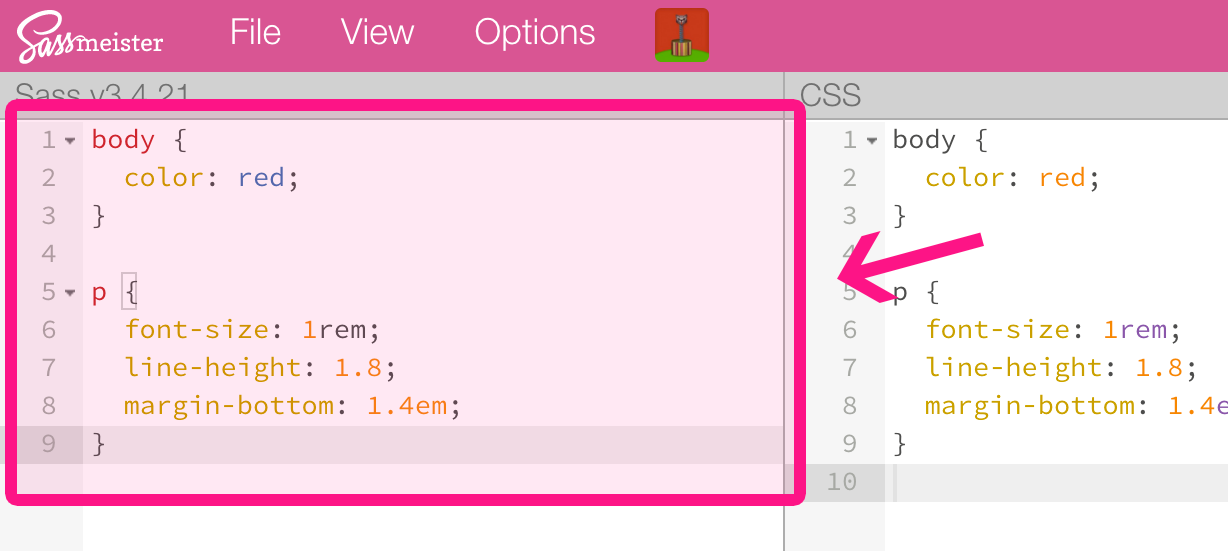
左側に変換したい .scss のコードをコピペ。

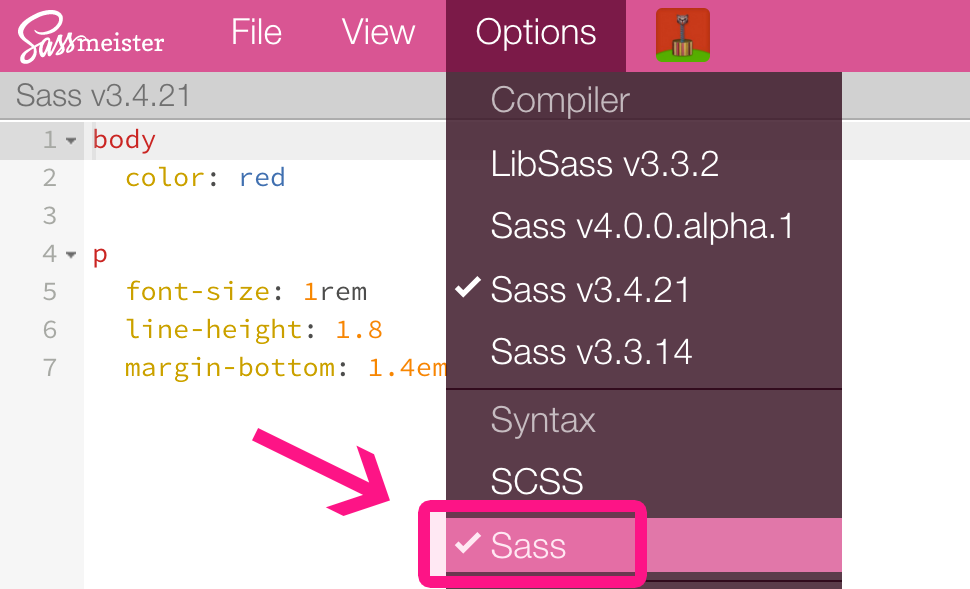
手順 3
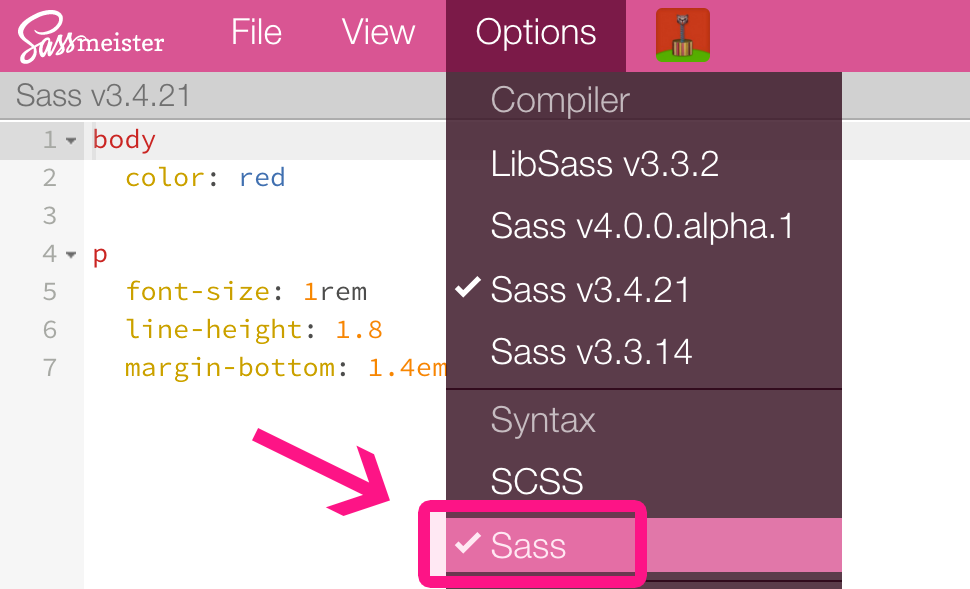
Options > Syntax > SASS に変更する。

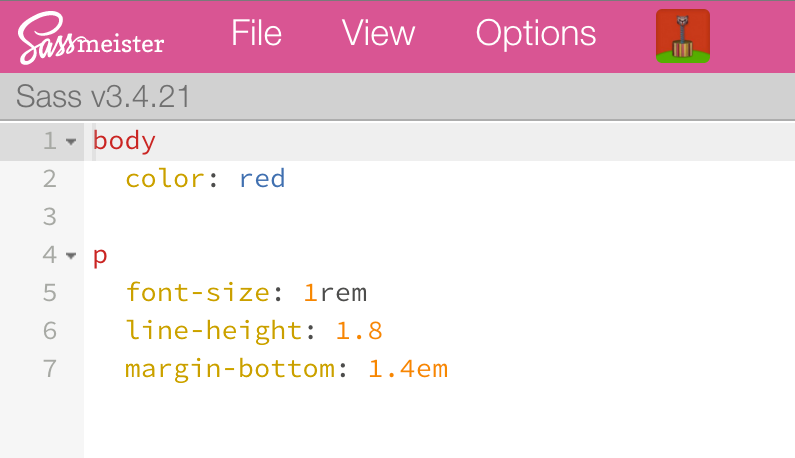
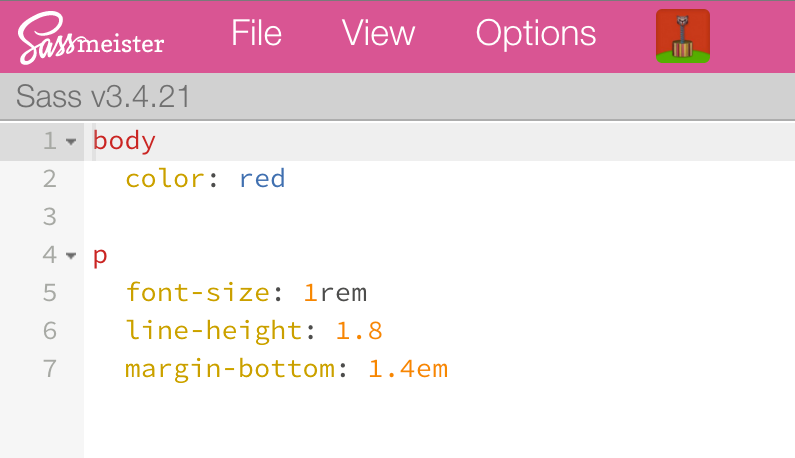
変換完了!
sass記法に変換されました。
逆に .sass から .sass に変換もできます。

根本 敬
ベストセラーズ
売り上げランキング: 102,374