普段、仕事では HTML や CSS をいじることが多いので、Sass のフレームワークを一新したりなど、全体に影響する大きい変更があった場合は、社内のインターンの方にデザイン崩れがないかを目視で確認をお願いすることがたまにあります。
そういうとき、デザイン崩れを見つけたら、 Github Issues に登録してもらってるのですが、こういうデザイン崩れなど「見た目」についての報告をしてもらう際に、文章だけで報告されるとつらい。報告をされたほうは「どこのことを言ってるんだろう?」ってなります。
なので毎回、
- 該当箇所の画像(必要であれば、画像の中の該当箇所に矢印などのマークを入れる)
- それが起きているページのURL
- 必要であれば文章も(例えば、ログインしていて投稿が0の場合、などそれが起こる条件など)
をセットで報告してね、と言ってるのですが、毎回言うのも面倒なので、言う代わりにペッとURLを貼り付けるだけで済まそうと思って、こちらのブログに書くことにしました。
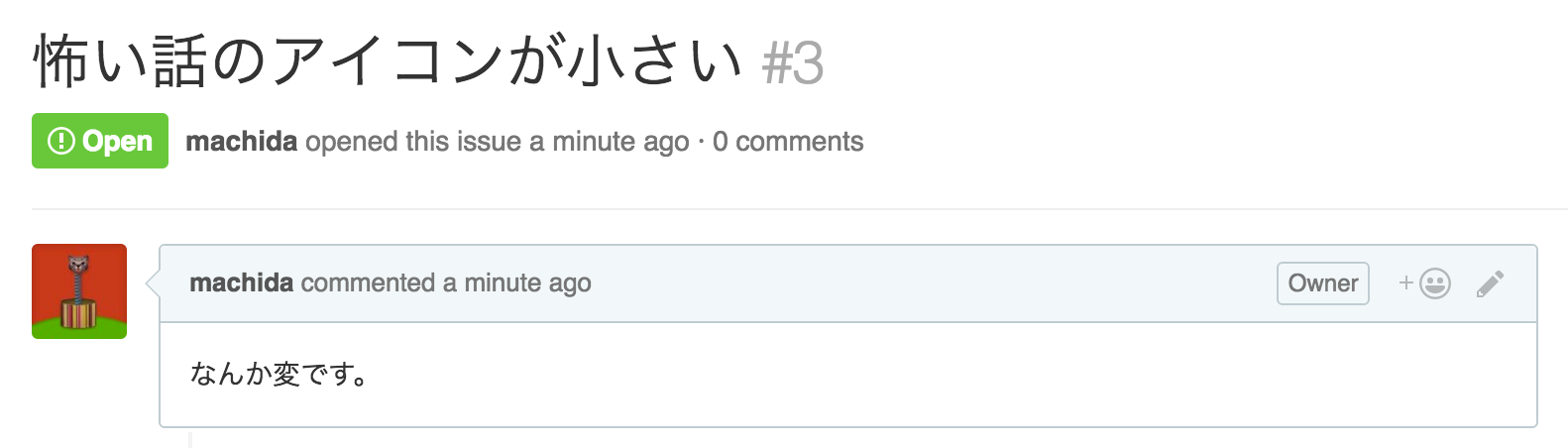
ダメな報告の例

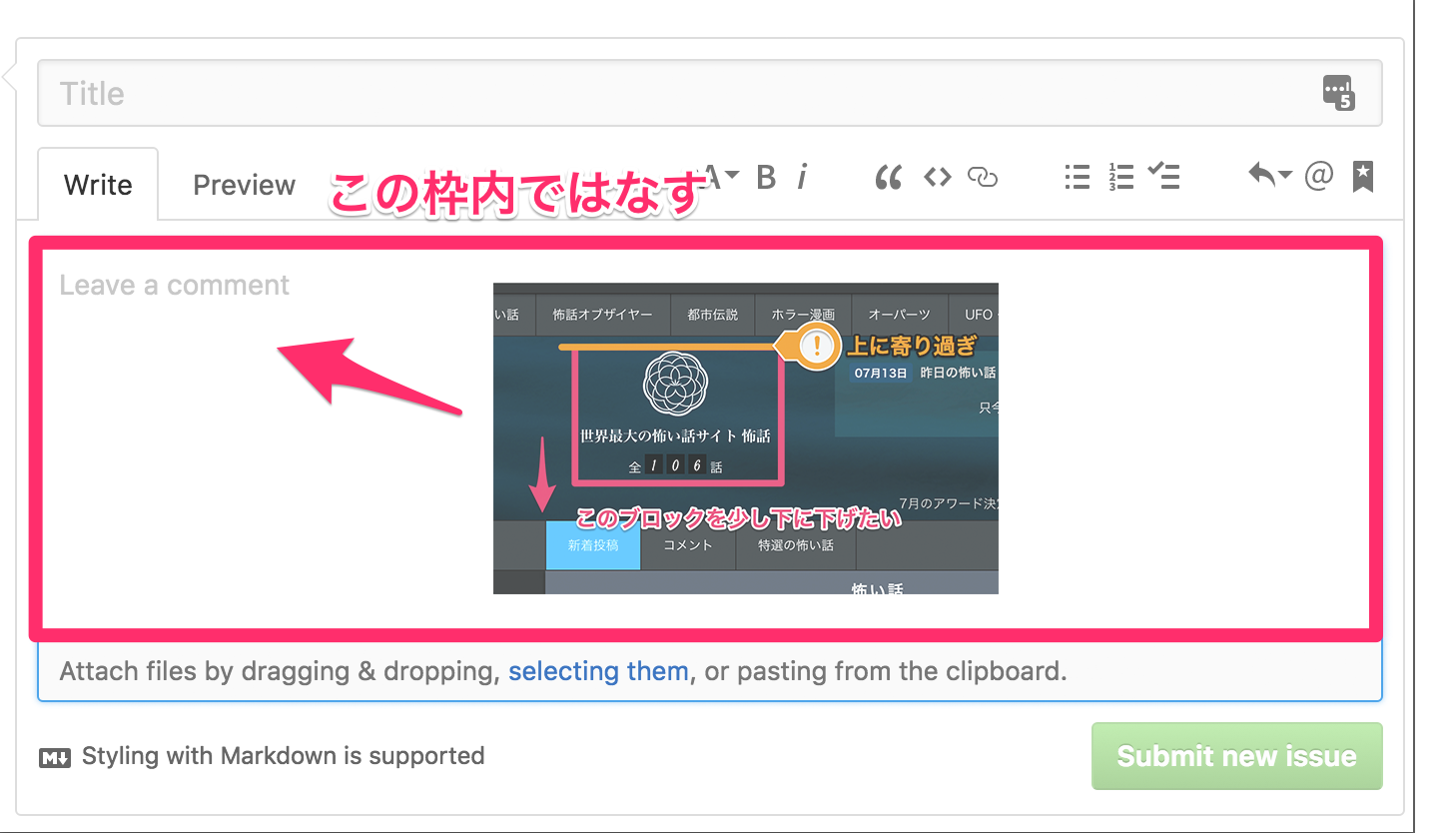
これだとどこのページのことを言ってるのか、どのアイコンのことを言ってるのか全然わからないですね。「これってどこのこと?それが起きてる画面を見せて教えてー」なんてやりとりをしてたら報告する側も、報告される側もお互いに無駄に時間がかかってしまいます。それに「なんか変です。」って、そんな文章を付けるんだったら書いてないのと同じ、いや、むしろ読んでも何の足しにもならない文章を書いた、読んだ時間だけ無駄です ![]() 。
。
大体の Web アプリは「一覧ページ」、「個別ページ」があります。例えば、怖話でいったら、怖い話の一覧ページと怖い話の個別ページがあります。「怖い話の」より、「怖い話の一覧ページの」、「怖い話の個別ページの」まで書いてくれるとわかりやすいです。
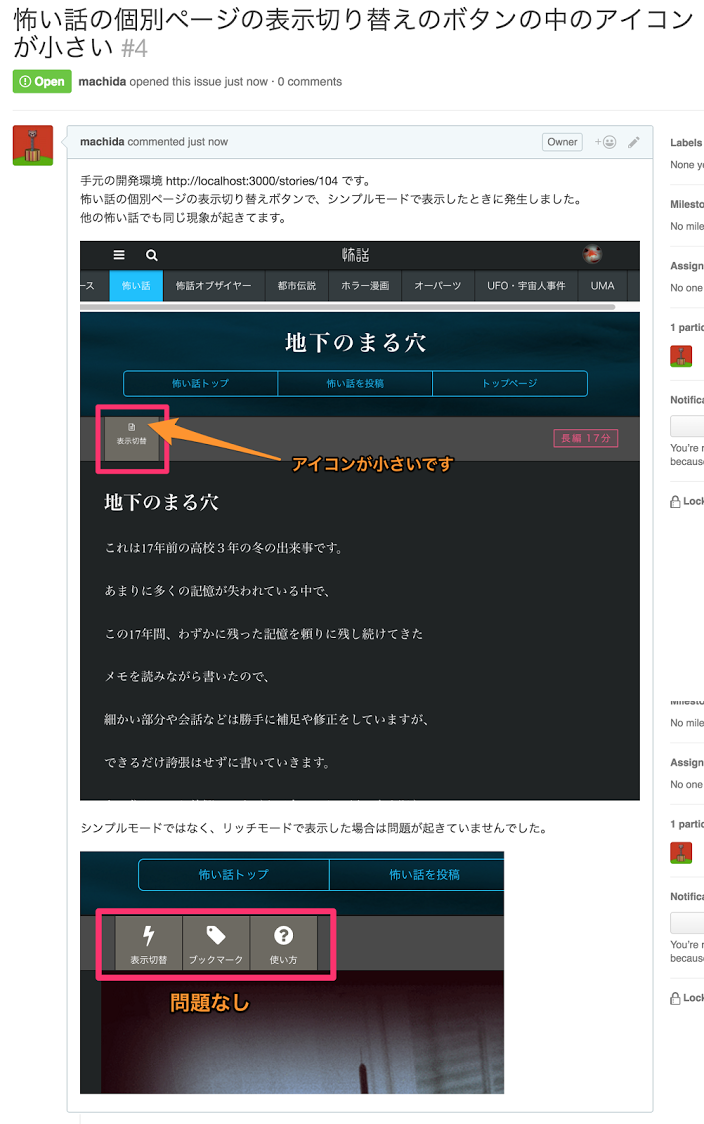
いい報告の例

ここまで丁寧に書いてくれると報告されたほうも助かります。
GitHub Issues に画像を貼る方法(Mac のみ)
「毎回画像貼るの!? 面倒くせーからインターンやめるわ」って思ったかたもいるかもしれないですが、Github Issues に画像を貼るのってすごく簡単だから大丈夫。
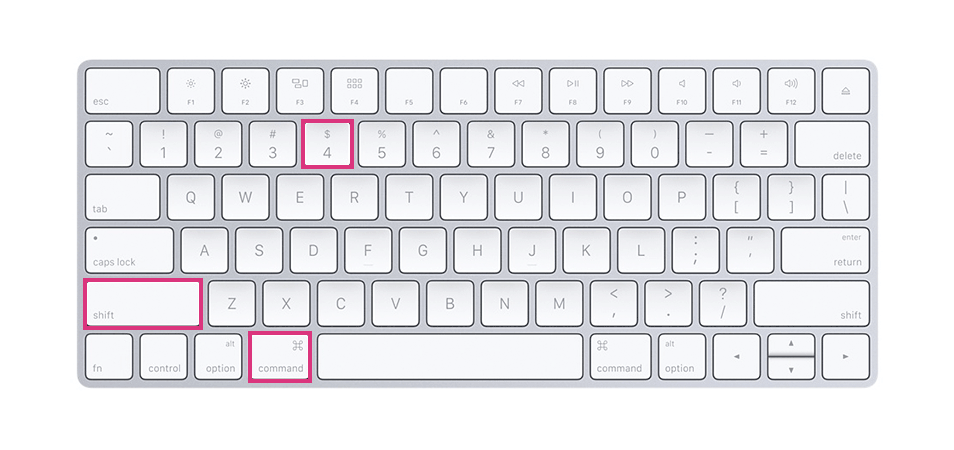
command + shif + 4 キーを同時に押す
ちょっと押しにくいですが、 command + shif + 4 キーを同時に押します。すると、マウスカーソルが「+」に変わります。

キャプチャを撮りたい部分を選択
マウスカーソルが「+」に変わったのを確認してから、画像として貼りたい箇所でマウスやトラックボードのボタンを押し、押した状態をキープしたままカーソルを引っ張って囲います。ボタンから指を離すと「パシャ」っとカメラのシャッター音が鳴ります。すると、クリップボード(一時的にデータを保存できる共有のメモリ領域)に選択したキャプチャが画像として保存されます。

GitHub Issues にキャプチャを貼り付け
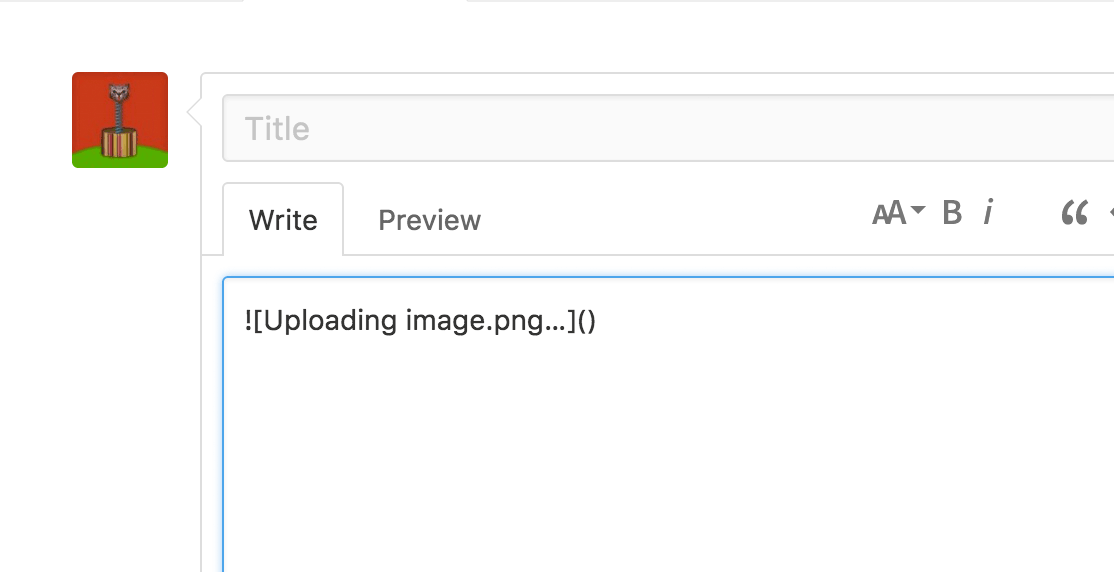
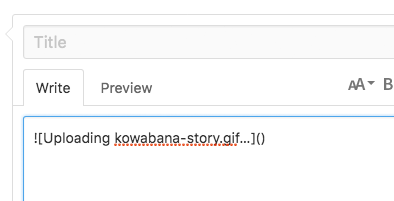
クリップボードにキャプチャが保存された状態で、GitHub Issues の本文を入力するテキストエリアにペースト( command + v キーを同時に押す)すると、 ![Uploading image.png...]() という文字が出ます。「今、画像をアップロードしてるところだよ」と言ってますね。

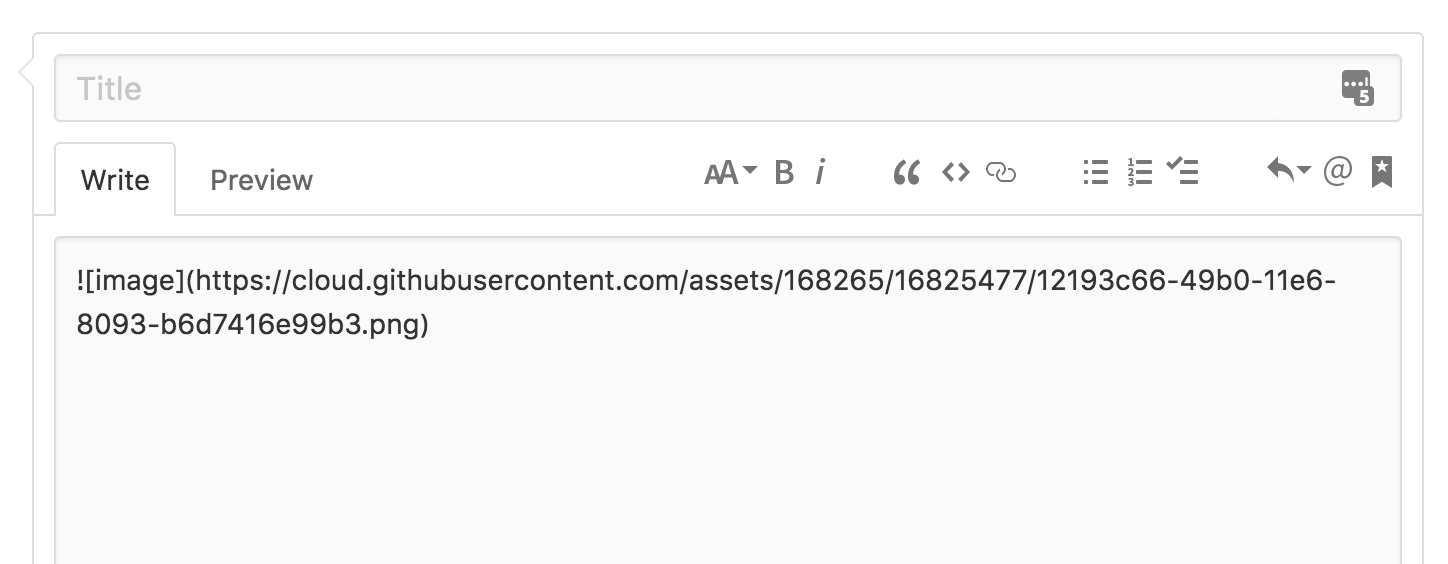
少し待つと画像がアップロードが完了して、 と、markdown記法での画像表示のマークアップに変わります。

これで GitHub Issues に画像を貼れました。
矢印や文字を入れた画像を GitHub Issues に貼る方法
先ほどのはキャプチャを貼るだけでしたが、場合によっては、キャプチャ内のこの部分を示したいときもあります。そういった場合は矢印や文字を入れたキャプチャを GitHub Issues に貼るとわかりやすくなります。
Skitch をインストール
まずは、Skitch というツールをインストール。

https://evernote.com/intl/jp/skitch/
Skitch を立ち上げて Evernote アカウントでログイン
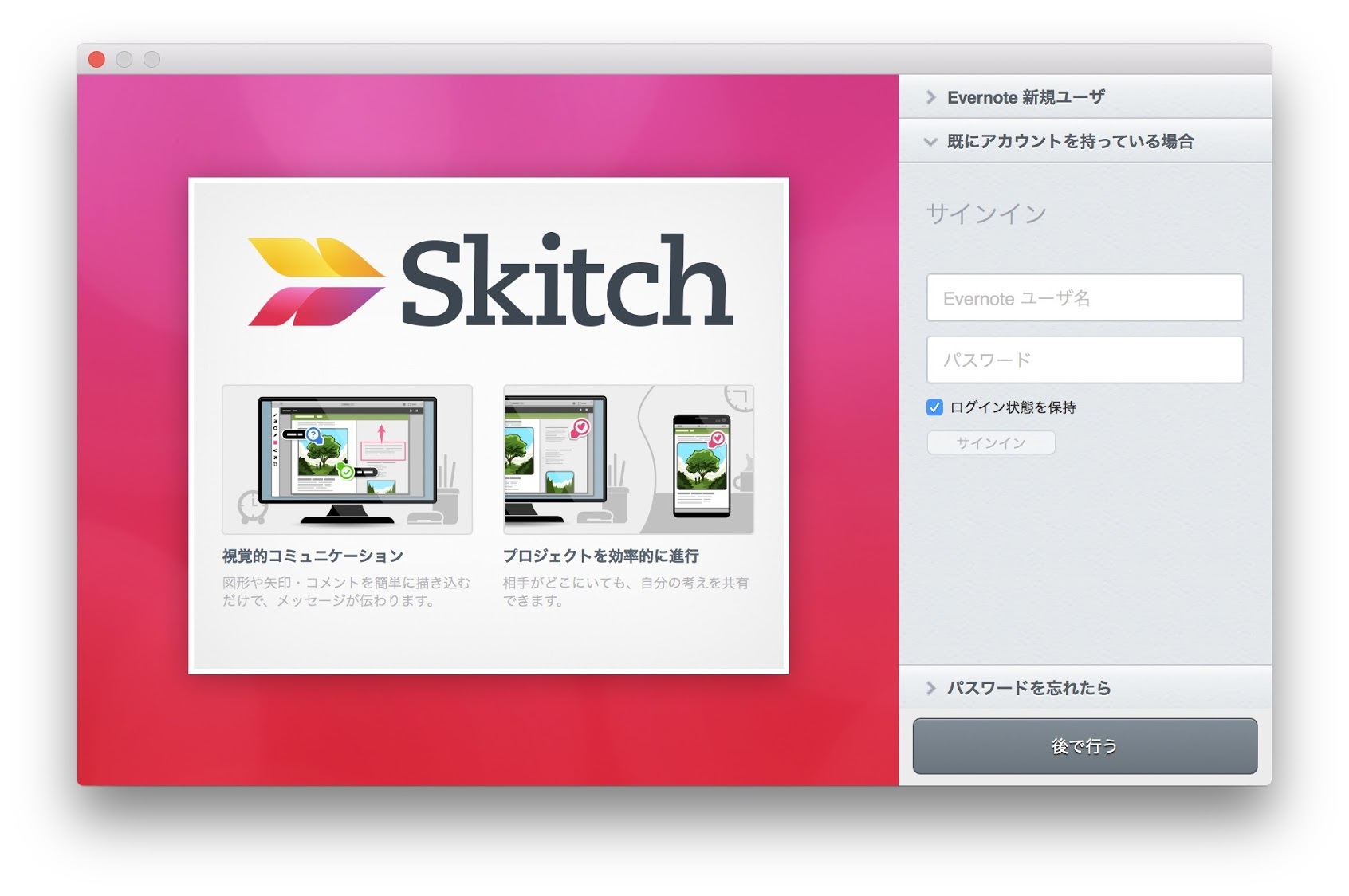
Skitch を立ち上げると、Skitch は Evernote のサービスなので Evernote アカウントでログインを求められます。もし Evernote アカウントを持っていなかったら「Evernote 新規ユーザ」から登録をします。Evernote アカウントを持っていたら、「既にアカウントを持っている場合」からそのアカウントでログインをします。ちなみに、Evernote の無料会員で Skitch は使えるのでお金はかかりません(2016年7月9日現在)。

ログインをすると、Skitch がこのような画面になります。

Skitch でキャプチャを撮る
ログイン後、Skitch の画面の上部にある「画面キャプチャ」ボタンをクリック。

すると、画面にオーバーレイがかかって、カーソルが「+」になります。

先ほどの command + shif + 4 ときと同じように画像として貼りたい箇所でマウスやトラックボードのボタンを押し、押した状態をキープしたままカーソルを引っ張って囲い、ボタンを離します。
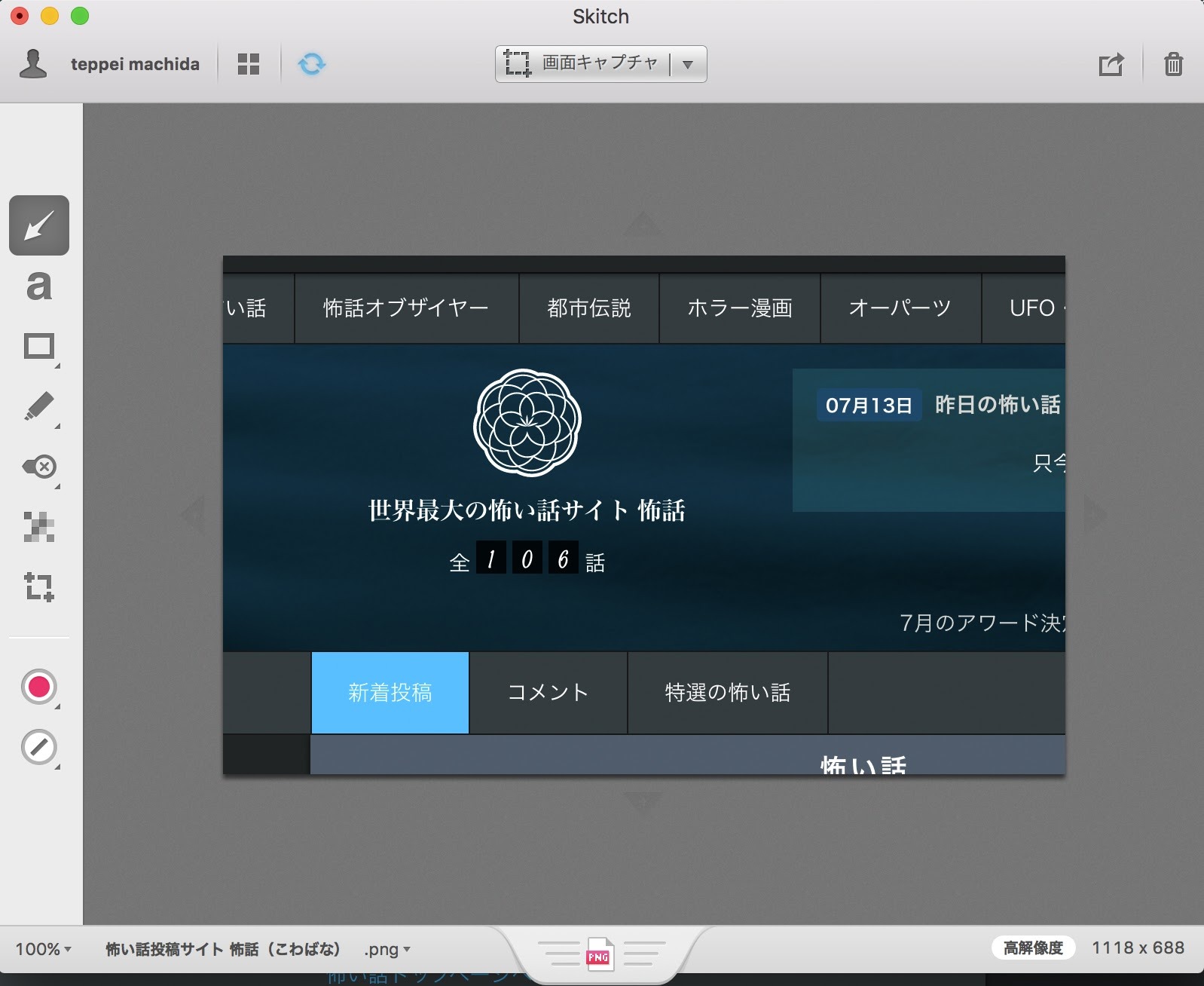
すると、選択した部分のキャプチャが Skitch の画面に表示されます。

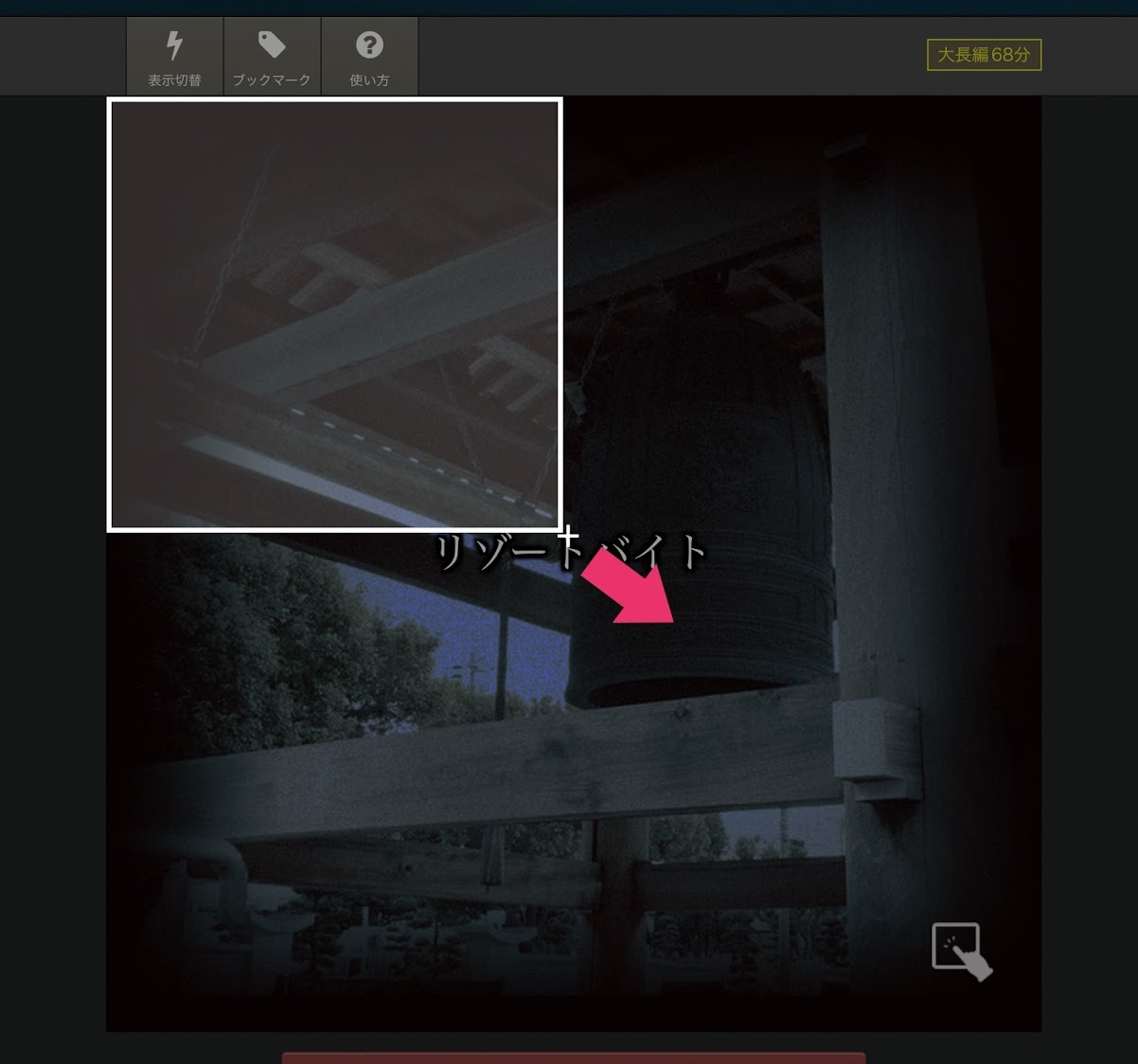
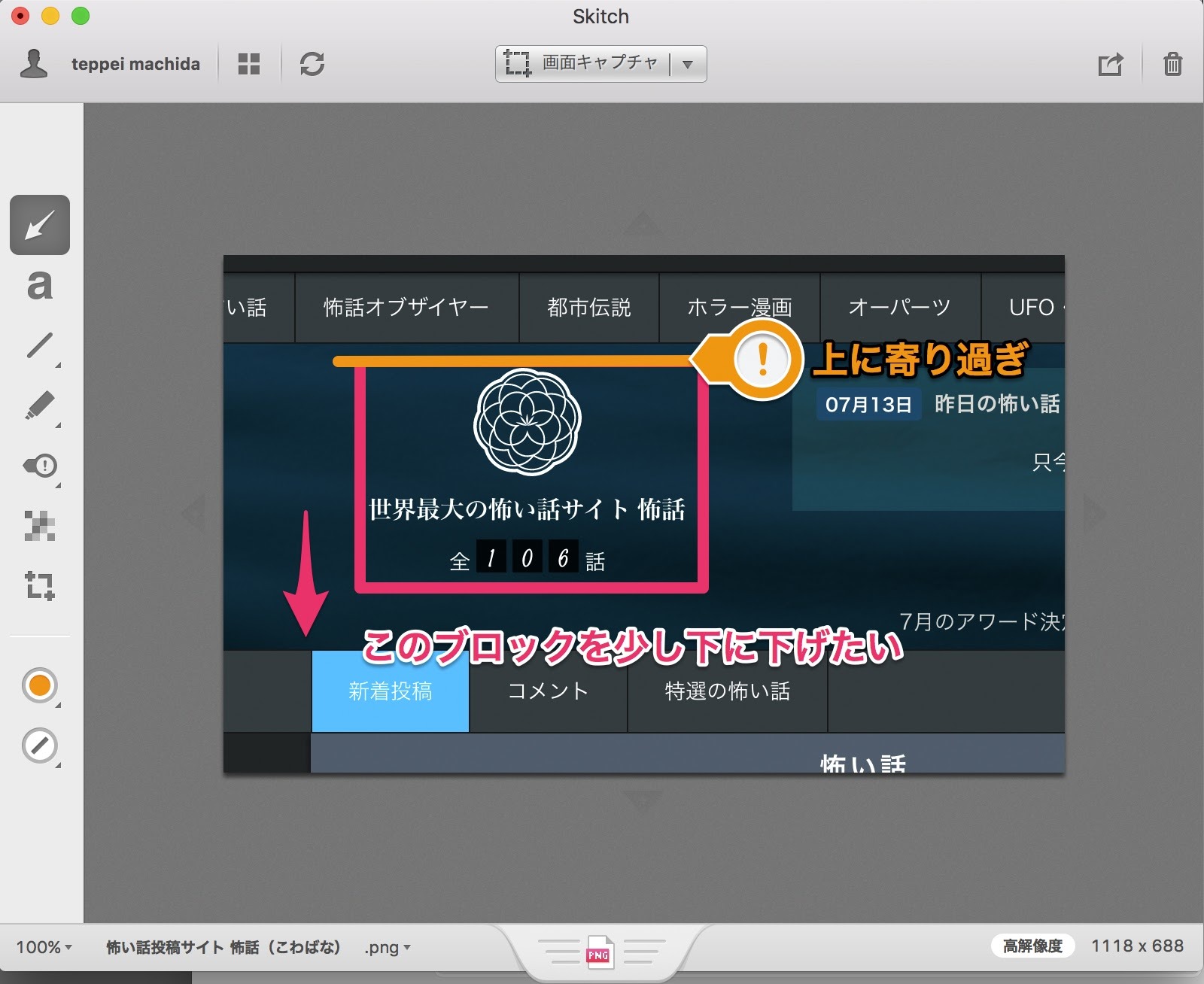
Skitch の画面の左にあるツールを使ってキャプチャに矢印や文字を書き込みます。

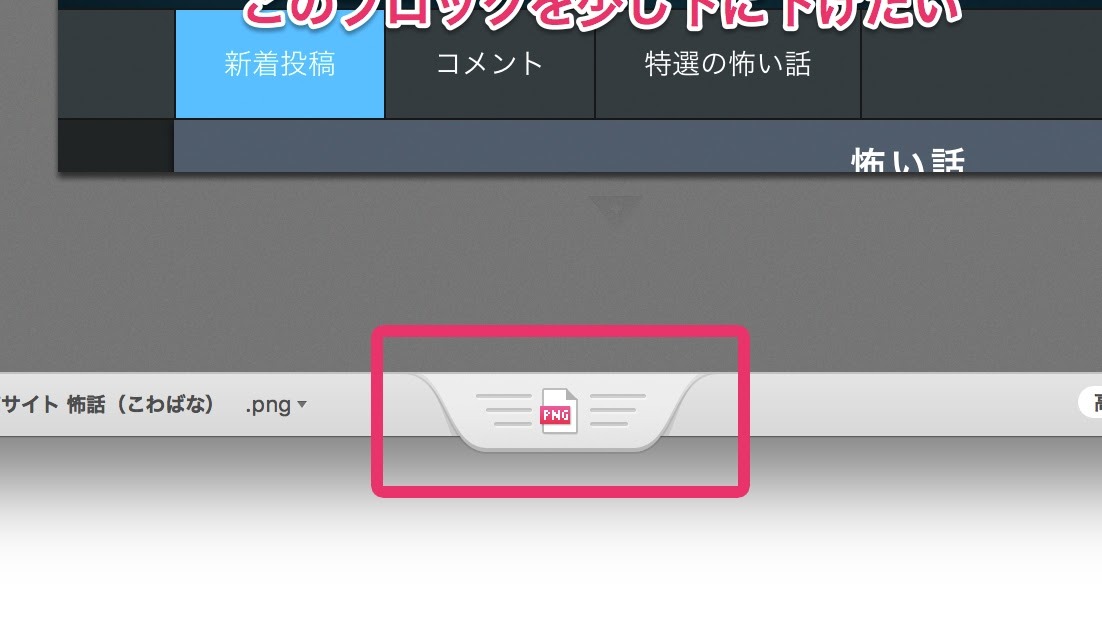
書き込みが完了したらいよいよ Github Issues に貼り付けます。まずは、Skitch の画面の下にある「PNG」と書いてあるファイルの絵のアイコンの上でマウス、トラックパッドのボタンを押します。すると、Skitch の画面の枠がなくなり、キャプチャの部分が小さくなります。

マウスやトラックボードのボタンを押した状態をキープしたままキャプチャ画像を GitHub Issues のテキストエリアまで持ってきて、ボタンから指を離すと、画像のアップロードが始まります。

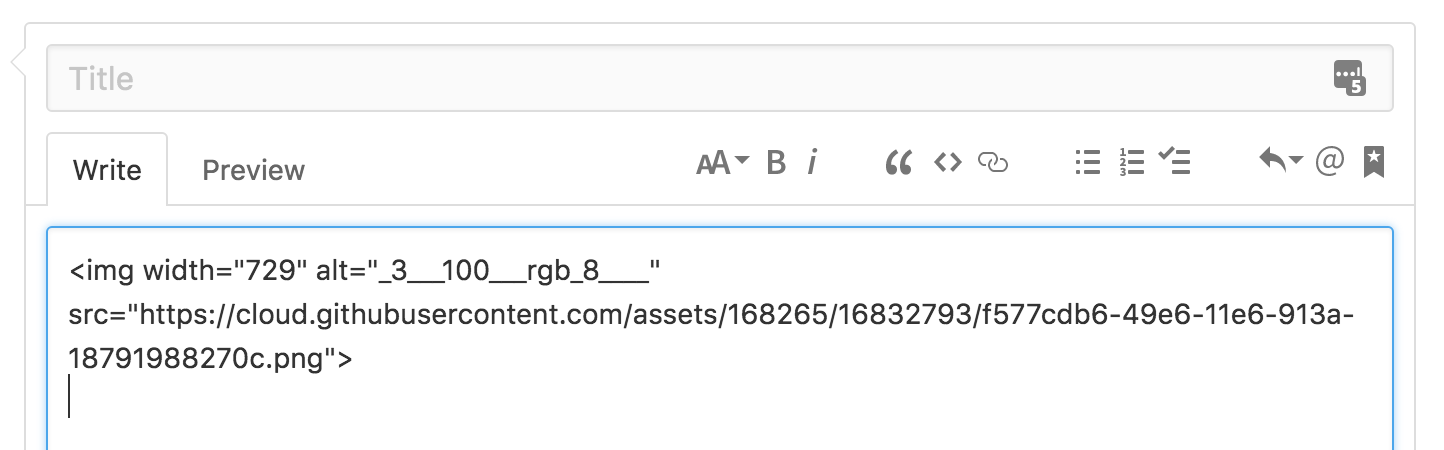
Skitch からアップロードをすると、markdown ではなく、HTML タグが書き出されますが、問題なく画像が貼り付けられます。

これで、矢印や文字を入れた画像を GitHub Issues に貼れるようになりました。
動画を GitHub Issues に貼る方法
サイト内の動く部分を人に伝えるときは動画を使うと便利。
例えば、JavaScriptを使って動くところの動きの不具合や、クリックなどアクションをした後に起きる不具合などは、それを再現させる動作を動画で伝えたほうがわかりやすいです。
キャプチャ動画を撮るツールのインストール
まずは、Gyazo というツールをインストールします。
「今すぐGyazoをはじめる」をクリック。

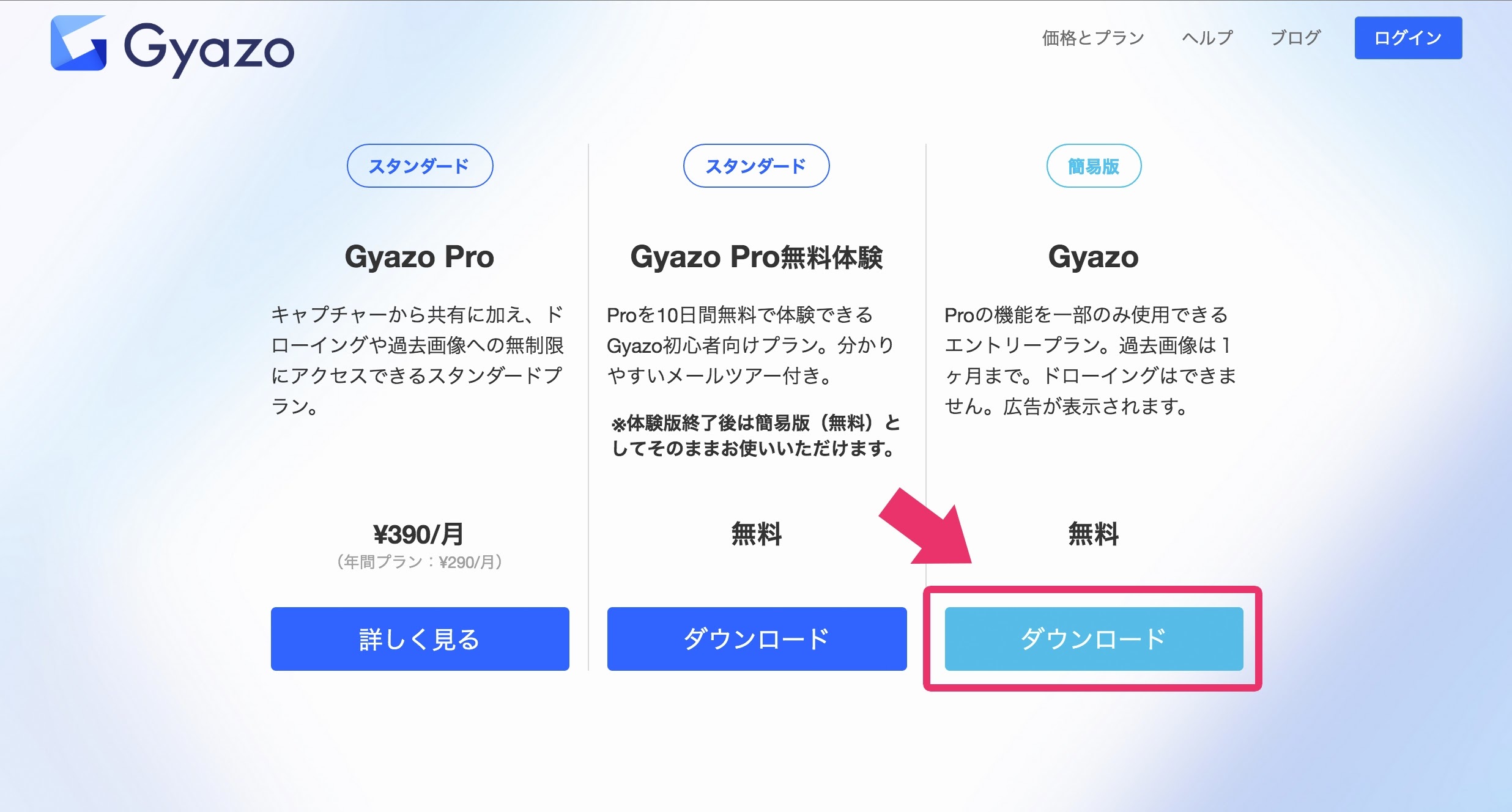
「簡易版」の「ダウンロード」をクリック。

すると、ファイルがダウンロードが始まり、「Gyazo」と「Gyazo GIF」という2つのアプリのインストール方法が表示されます。そのインストール方法に従って、「Gyazo」と「Gyazo GIF」をインストールします。

これで、キャプチャ動画を撮る準備ができました。
キャプチャ動画を撮ってみる
先ほどインストールした「Gyazo」と「Gyazo GIF」のうちの「Gyazo GIF」のほうを立ちあげます。すると、画面にオーバーレイがかかって、カーソルが「+」になります。
キャプチャ動画を撮りたい箇所でマウスやトラックボードのボタンを押し、押した状態をキープしたままカーソルを引っ張って囲い、ボタンを離します。

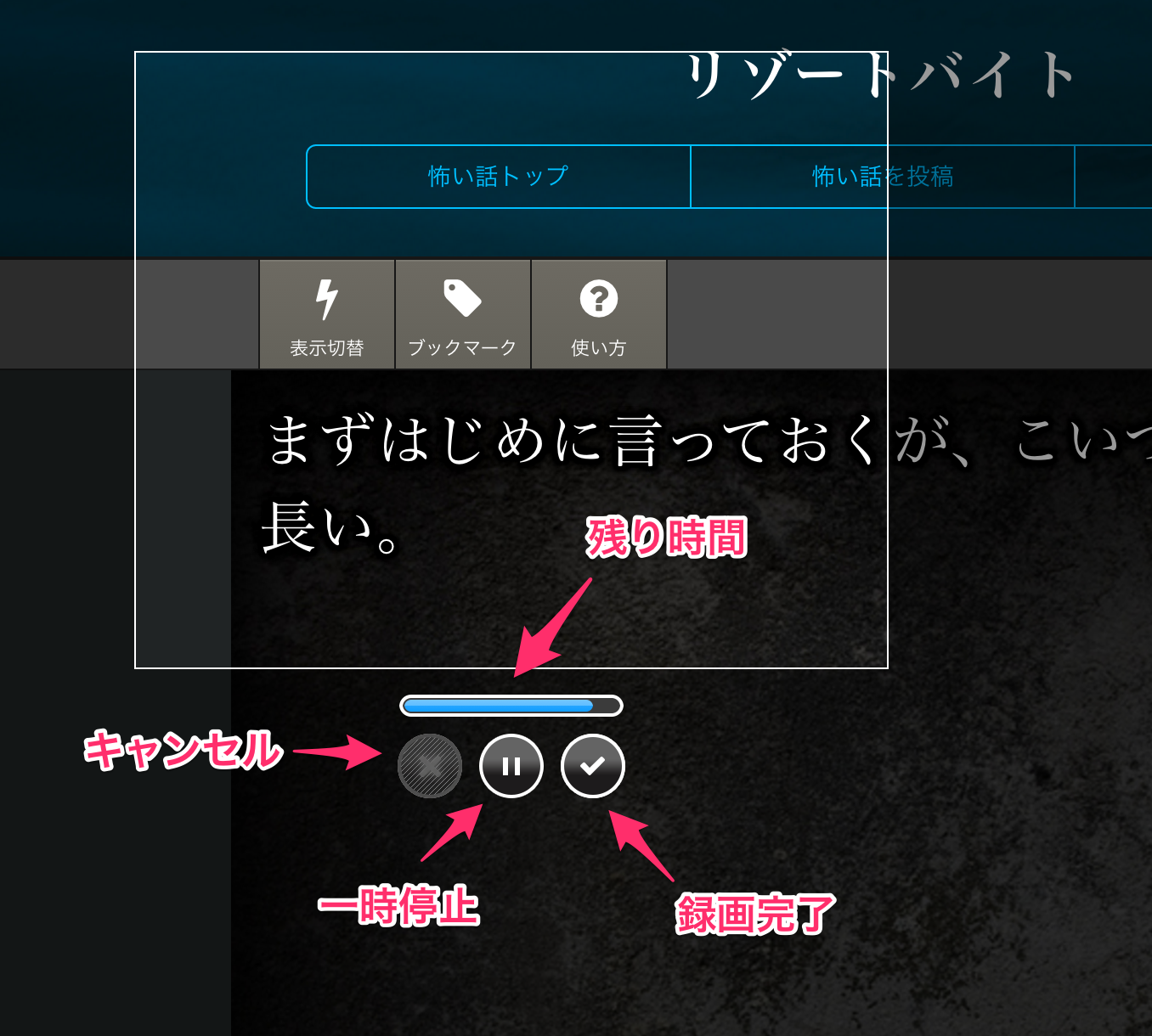
ボタンを話すと録画が始まりますので、画面を操作して動かします。ちゃんとマウスのカーソルも録画されます。最長7秒間録画することができます。録画が始まると3つのボタンと横棒が表示されるので、それらの操作方法も載せておきます。

録画が完了して、キャプチャ動画が Gyazo のサーバにアップロードされると、

こういうページがブラウザで表示されます。ちゃんと動画が撮れました。
キャプチャ動画を GitHub Issues に貼り付ける
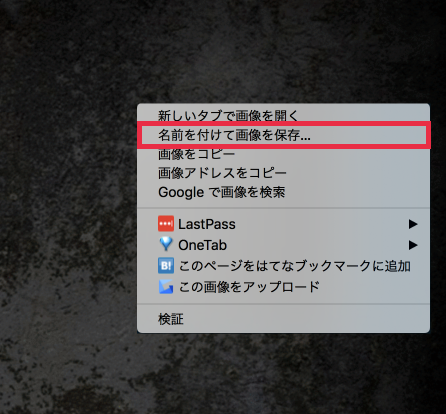
このページのキャプチャ動画の上で右クリックをし、「名前を付けて画像を保存」を選択します(ブラウザはChrome)。一旦画像をMacに保存します。

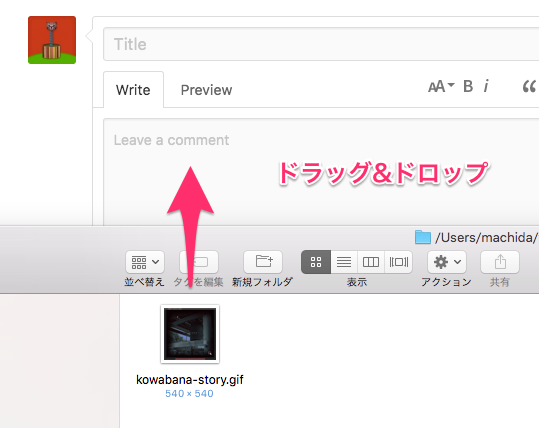
保存をしたら、GitHub Issues のテキストエリアにドラッグ&ドロップ(画像ファイルの上でマウスやトラックボードのボタンを押し、押した状態をキープしたまま GitHub Issues のテキストエリアの上に持って行って指を離す)。

画像のアップロードが始まって、しばらく待つとアップロードが完了します。動画はGIFアニメなので、拡張子が .gif ならOK。

アップロードが完了したら GitHub Issues のテキストエリアの上にある、「Write」、「Preview」のタブの「Preview」をクリックしてプレビューを見てみます。

動画によっては表示されるのに時間がかかるときがありますが、少し待ってちゃんと動画が貼り付けられてるのが確認できたら動画貼り付け完了。