普段、僕はsass記法を使っています。「sass記法 vs. scss記法」の話は「Vim vs. Emacs」みたいなややこしいことになりそうなので、ここであまり多くを書かないですが、僕はsass記法派というより、なんでscss記法があるのかわからない派、ってくらい圧倒的sass記法派。だって、sass記法の方が短く書けるし、見やすいし、誰が書いてもスペースやインデントは同じになるし….。デメリットは、ネット上にあるSassのtipsなんかの例のほとんどがscss記法で書かれてるので、それを毎回脳内でsass記法に変換しなくてはいけない、という手間があるくらい?
さてさて、「sass記法 vs. scss記法」の話はどうでもいいんだけど、普段sass記法を使ってるので、.scss を .sass に変換したくなるときがたまにあります。例えば、scss記法で書かれたCSSフレームワークのコードを読むときに、sass記法の方が慣れてるから読みやすいので変換したりなど。
Sassが使える環境でコマンドラインを使って、
1 | $ sass-convert {変換したいファイル "例:test.scss"} {変換して生成するファイル名 "例:test.sass"} |
とやれば、.scss を .sass に変換することができるんだけど、ブラウザで見てるGithub上のコードなんかをいちいちローカルに持ってきて変換するのは面倒。
ブラウザからそれを出来るWebサービスはないかなぁ、と探していたところ、ブラウザ上でSassをCSSに変換できるサービス、SassMeisterで出来ました。SassMeister を使って .scss を .sass に変換するってのはイレギュラーな使い方なのですが、便利なのでその手順を紹介。
手順 1
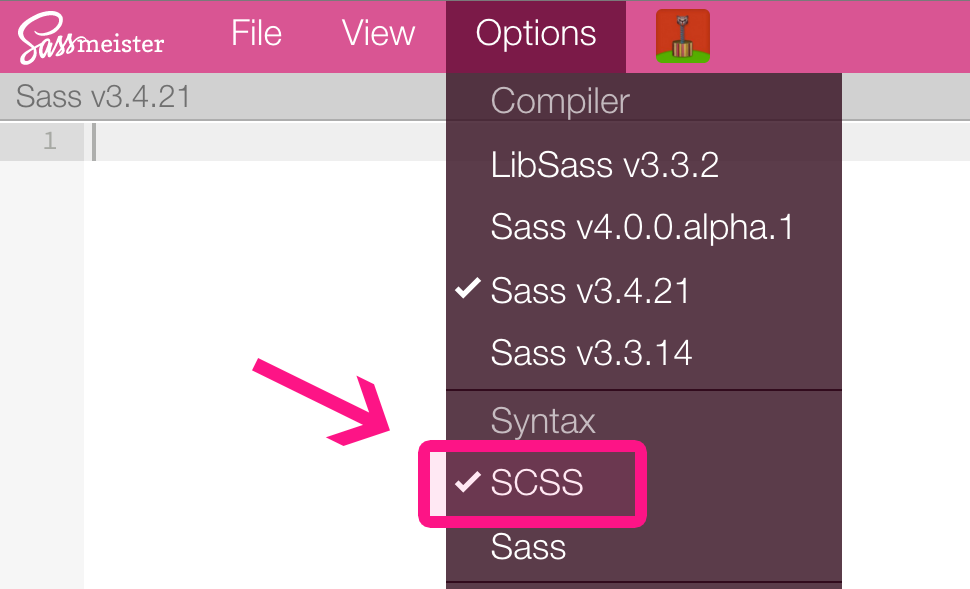
Options > Syntax > SCSS を選択。
手順 2
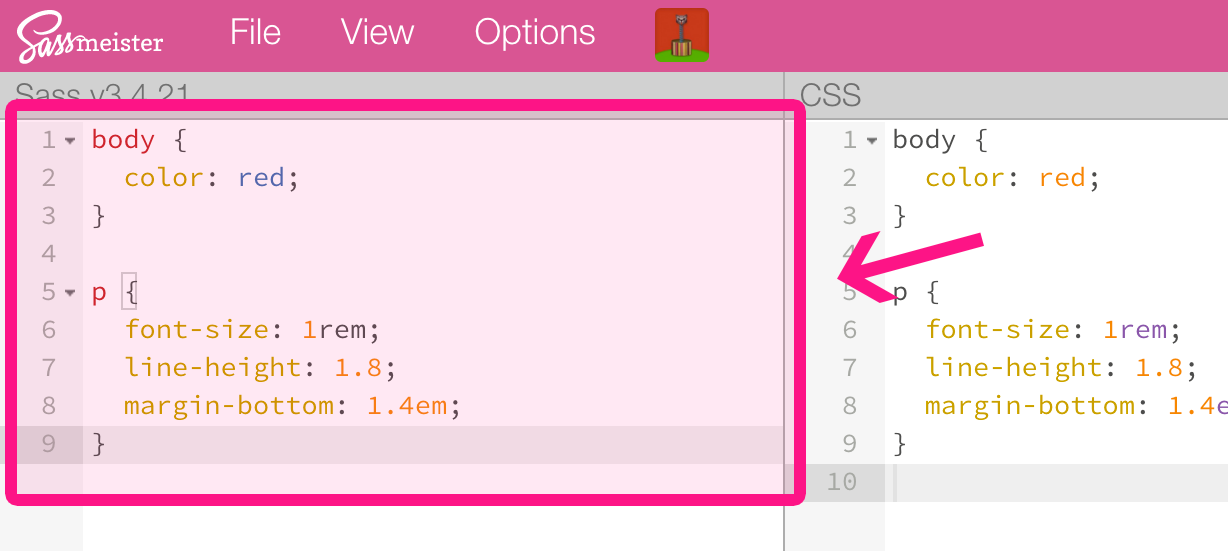
左側に変換したい .scss のコードをコピペ。
手順 3
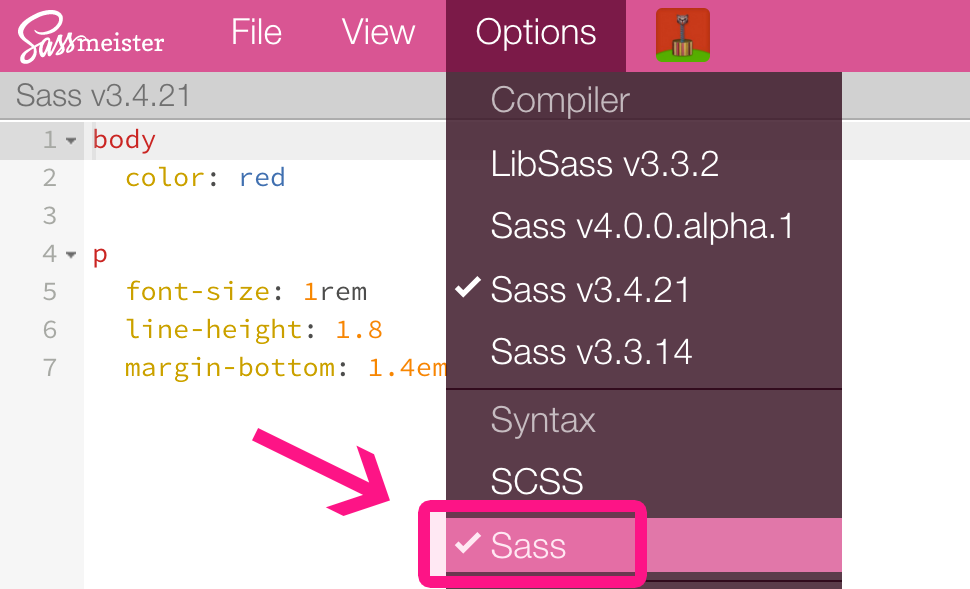
Options > Syntax > SASS に変更する。
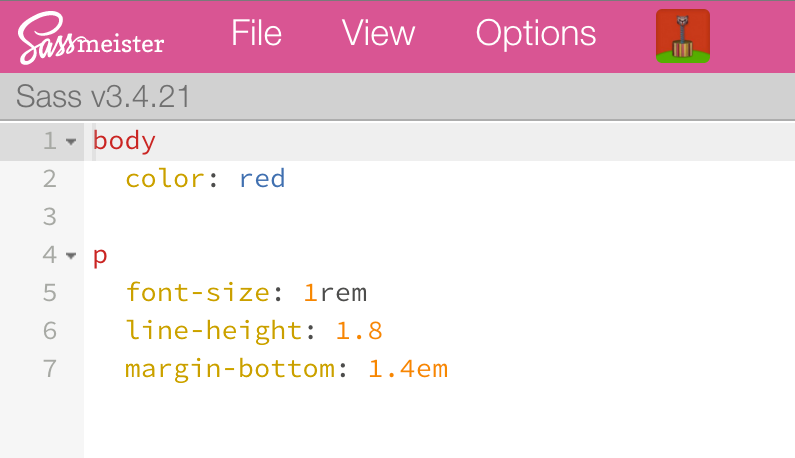
変換完了!
sass記法に変換されました。